- 13 juillet 2016
- Steeve
Pour votre première extension, je vous propose d’ajouter de la colorisation syntaxique (syntax highlighter) avec l’extension « CodeMirror ». Cette extension permet de coloriser votre code pour vous y retrouver plus facilement.
Vous avez pu le constater si vous avez suivi mon tutoriel « Créer un site avec MODX », que lorsque vous avez créé votre premier « chunk », « snippet » ou même quand vous avez été modifier le modèle de base, il est difficile de s’y retrouver dans le code HTML ou PHP, même pour des personnes qui ont l’habitude. Normal nous ne sommes pas des machines !
Pour vous simplifier la vie vous allez donc ajouter une extension (MODX Extra) qui va coloriser votre code afin de le rendre plus lisible.
Ci-dessous le code du modèle de base modifié pendant mon tutoriel sans colorisation.
Si vous ne savez pas comment ajouter une extension, consultez mon tutoriel « Comment ajouter une extension MODX ».
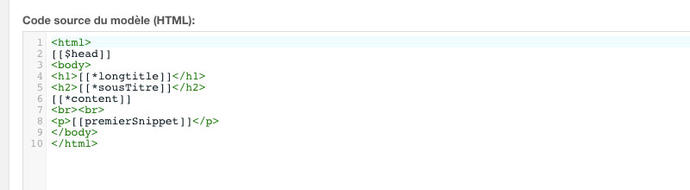
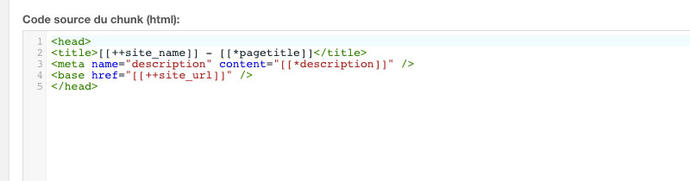
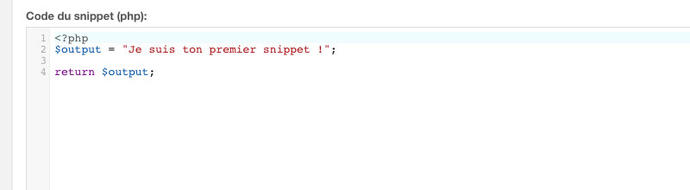
Pour voir l’extension en œuvre, allez donc dans votre modèle de base, votre « snippet » ou encore votre « chunk ». Vous pourrez normalement voir que votre code bénéficie désormais de la colorisation syntaxique comme dans les images ci-dessous.
Il est désormais beaucoup plus simple de coder dans MODX !
 tutoCMS.fr
tutoCMS.fr








Partagez cet article
A propos de l'auteur
Passionné d’informatique, de Design, de développement d'application et du Web en général (participation au start-up weekend, hackathon, dev Var, formation Google...), j’ai créé ce site afin de partager mes connaissances sur mon système de gestion de contenu préféré MODX. En espérant participer au développement de la communauté.