- 27 décembre 2016
- Steeve
Dans ce tutoriel je vous montre comment utiliser l’extra MODX que j’ai créé. Il permet en quelques minutes de pouvoir afficher une galerie d’un utilisateur Instagram.
Pour commencer rendez-vous dans l’interface administrateur de votre installation MODX. Puis cliquez sur Extensions > Gestionnaire d’extensions. Une fois la page chargé, cliquez sur Télécharger des extensions. Dans le champ de recherche tapez « Instagram », vous devriez voir s’afficher dans les propositions : instagramWidget. Cliquez sur télécharger juste en dessous de instagramWidget.
Une fois téléchargé retournez dans le gestionnaire d’extensions, puis trouvé instagramWidget, et pour finir cliquez sur installer et laissez vous guider.
Une fois votre Extra MODX instagramWidget installé, vous devez générer un Access Token et trouver l’ID du compte Instagram que vous voulez afficher. Pour ce faire suivez les étapes ci-dessous.
Trouvez votre identifiant d’utilisateur (User ID).
1. Copier votre nom utilisateur Instagram. Pour le trouver il vous suffit de d’aller sur votre page Instagram et de récupérer la fin d’URL. Exemple pour l’Instagram de Nike (https ://www.instagram.com/nike/).
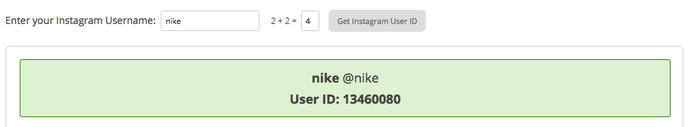
2. Aller sur le site SmashBalloon (https://smashballoon.com/instagram-feed/find-instagram-user-id/). Remplissez les informations demandées. Je vous mets un exemple (ci-dessous) pour le compte Instagram de Nike.
3. Cliquez sur « Get Instagram User ID ».
Vous avez a présent l’identifiant de votre utilisateur Instagram (User ID).
Générez votre jeton d’accès (Access Token).
Qu’est ce qu’un Access Token ?
C’est un code de sécurité qui permet d’accéder aux informations de votre compte. Tous les réseaux sociaux et pas qu’eux, utilisent ces codes d’accès pour sécuriser leurs systèmes, tout en laissant accéder aux informations de votre compte depuis l’extérieur (votre site Internet accède aux données Instagram).
Dans mon exemple je vous montre la solution la plus simple est la plus rapide pour générer un Access Token.
1. Allez sur le site (http://instagram.pixelunion.net/).
2. Cliquez sur bouton « Generate Access Token ».
3. Connectez-vous à votre compte Instagram (si ce n’est pas déjà fait).
4. Autorisé PXU (le site Pixel Union) d’accéder à vos informations basique.
5. Copier votre jeton d’accès (Access Token).
Maintenant que vous avez vos deux paramètres essentiels au fonctionnement de l’extra InstagramWidget, vous devez aller les rentrer dans les paramètres du Snippet.
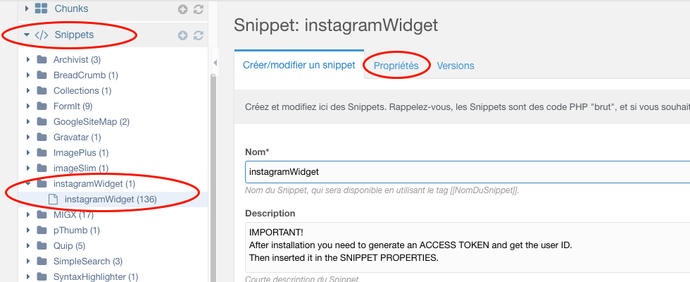
Dans l’interface administrateur de MODX, cliquez dans l’onglet Éléments sur Snippets > InstagramWidget, afin d’ouvrir le Snippet.
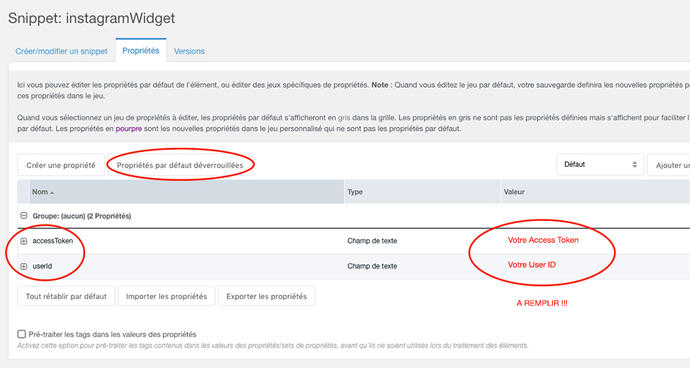
Une fois ouvert, cliquez sur l’onglet Propriétés, puis déverrouillez les propirétés en cliquant sur « Propriétés par défaut verrouillées ».
Vous n’avez plus qu’à remplir avec vos informations !
Les paramètres du Snippet Instagram Widget
&limit : vous permet de limiter le nombre d’images qui vont s’afficher. Par défaut cette limite est à 8. Si vous voulez la modifier il faut simplement l’ajouter dans l’appel de votre snippet.
&debug : Vous permet de voir si il y a des informations récupérés par le Snippet. Par défaut 0. Si vous voulez l’activer il f aut simplement l’ajouter dans l’appel de votre snippet.
&tpl : vous permet d’utiliser votre propre TPL (Chunk, code HTML). Par défaut le TPL qui sera utilisé est le chunk nommé instagramWidgetTpl dont le code HTML ce trouve ci-dessous. Vous avez aussi un Chunk de test nommé instagramWidgetTestTpl.

Utilisation du Snippet
Vous n’avez plus qu’à placer le code du Snippet là ou vous voulez qu’il s’affiche. Dans mon exemple je l’ai mis dans un modèle de page le code ci-dessous.
[[instagramWidget]]
Ajouter des paramètres tel que la limite personnalisée ou un TPL personnalisé.
[[instagramWidget? &tpl=`monTpl` &limit=`20`]]
Ajouter le mode l’option de débogage (debug).
[[instagramWidget? &debug=`1`]]
N’hésitez pas si vous avez des questions sur ce tutoriel. En espérant qu’il vous soit utile.
PS : si vous aimez ce tutoriel ou cet Extra, partagez cet article ;-)
 tutoCMS.fr
tutoCMS.fr







Partagez cet article
A propos de l'auteur
Passionné d’informatique, de Design, de développement d'application et du Web en général (participation au start-up weekend, hackathon, dev Var, formation Google...), j’ai créé ce site afin de partager mes connaissances sur mon système de gestion de contenu préféré MODX. En espérant participer au développement de la communauté.